Meta Spark Platform: Bikin Filter AR Instagram
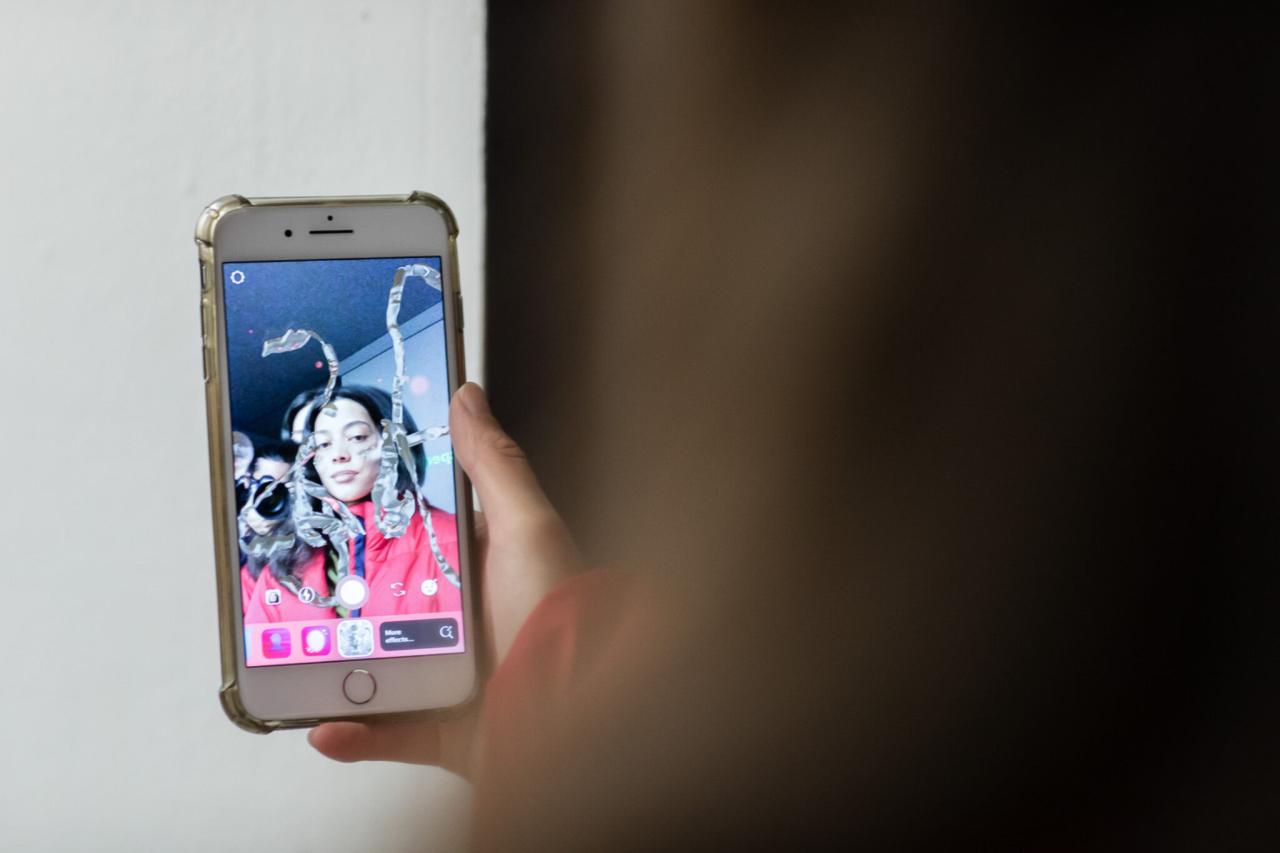
Meta setop spark platform bikin filter ar untuk instagram – Pengen bikin filter AR Instagram yang keren dan interaktif? Meta Spark Platform adalah jawabannya! Platform ini memungkinkan kamu untuk menciptakan filter AR yang unik, menarik, dan mudah digunakan, bahkan tanpa harus coding expert. Bayangkan filter AR yang bisa mengubah wajahmu jadi karakter lucu, atau filter yang memungkinkan kamu untuk berinteraksi dengan objek virtual di sekitarmu.
Semua ini bisa kamu wujudkan dengan Meta Spark Platform!
Di sini, kita akan membahas bagaimana Meta Spark Platform dapat digunakan untuk membuat filter AR Instagram yang memukau. Mulai dari memahami dasar-dasar platform, hingga menambahkan efek visual dan elemen interaktif yang membuat filter kamu semakin menarik.
Memahami Meta Spark Platform

Meta Spark Platform merupakan platform yang diciptakan oleh Meta (sebelumnya Facebook) untuk mempermudah para kreator dan pengembang dalam membuat filter AR yang interaktif dan inovatif. Platform ini memberikan akses mudah ke berbagai tools dan teknologi AR yang memungkinkan pengguna untuk mendesain, mengembangkan, dan meluncurkan filter AR langsung ke Instagram dan Facebook.
Dengan Meta Spark Platform, kamu bisa membuat filter AR yang lebih dari sekadar efek visual sederhana, tetapi dapat memberikan pengalaman interaktif yang lebih menarik dan mengasyikkan.
Fungsi dan Tujuan Utama Meta Spark Platform
Meta Spark Platform dirancang dengan tujuan utama untuk mempermudah proses pengembangan filter AR, sehingga lebih banyak orang dapat membuat dan berbagi filter AR yang kreatif dan inovatif. Platform ini memberikan akses ke berbagai fitur yang memudahkan proses pembuatan filter AR, mulai dari desain dan pengembangan hingga distribusi dan analisis.
Fitur Kunci Meta Spark Platform
Meta Spark Platform menawarkan berbagai fitur yang memudahkan pembuatan filter AR, beberapa di antaranya:
- Antarmuka yang Intuitif:Meta Spark Platform memiliki antarmuka yang ramah pengguna, sehingga mudah dipahami dan digunakan, bahkan bagi mereka yang tidak memiliki pengalaman dalam pengembangan AR.
- Template dan Asset:Platform ini menyediakan berbagai template dan aset siap pakai, yang bisa digunakan sebagai dasar untuk membuat filter AR yang lebih kompleks. Dengan begitu, kamu tidak perlu memulai dari nol dan bisa fokus pada pengembangan ide kreatif.
- Alat Pengembangan AR:Meta Spark Platform menyediakan berbagai alat pengembangan AR yang canggih, seperti editor 3D, editor efek, dan editor skrip. Dengan alat-alat ini, kamu dapat membuat filter AR yang lebih interaktif dan responsif.
- Pengembangan Berbasis Blok:Meta Spark Platform menggunakan sistem pengembangan berbasis blok, yang memungkinkan kamu untuk membangun filter AR dengan cara yang mudah dan intuitif. Kamu tidak perlu menulis kode yang rumit, cukup dengan menggabungkan blok-blok yang tersedia.
- Integrasi dengan Instagram dan Facebook:Filter AR yang dibuat dengan Meta Spark Platform dapat dibagikan langsung ke Instagram dan Facebook, sehingga dapat diakses oleh lebih banyak orang.
- Analisis dan Pelacakan:Meta Spark Platform menyediakan alat analisis dan pelacakan yang memungkinkan kamu untuk memantau performa filter AR yang kamu buat. Kamu bisa melihat berapa banyak orang yang menggunakan filter, berapa lama mereka menggunakannya, dan apa saja yang mereka lakukan saat menggunakan filter.
Contoh Filter AR Interaktif
Sebagai contoh, kamu dapat menggunakan Meta Spark Platform untuk membuat filter AR yang memungkinkan pengguna untuk berinteraksi dengan lingkungan sekitar. Misalnya, kamu bisa membuat filter AR yang dapat mendeteksi objek tertentu di sekitar pengguna, seperti tumbuhan atau hewan, dan menampilkan informasi tentang objek tersebut.
Kamu juga dapat membuat filter AR yang dapat mengubah lingkungan sekitar pengguna dengan menambahkan efek visual atau suara.
Membuat Filter AR untuk Instagram
Membuat filter AR untuk Instagram bisa jadi cara yang menyenangkan dan kreatif untuk meningkatkan engagement dengan followers kamu. Meta Spark Platform, sebelumnya dikenal sebagai Spark AR Studio, menawarkan platform yang mudah digunakan untuk membuat filter AR yang menarik dan interaktif.
Platform ini memungkinkan kamu untuk menambahkan efek visual, animasi, dan interaksi ke dalam filter AR kamu, sehingga kamu bisa menciptakan pengalaman unik bagi pengguna Instagram.
Langkah-langkah Dasar Membuat Filter AR
Membuat filter AR menggunakan Meta Spark Platform relatif mudah, berikut langkah-langkah dasarnya:
- Unduh dan Instal Meta Spark Platform:Kamu dapat mengunduh Meta Spark Platform secara gratis dari situs web resmi Meta. Setelah diunduh, instal program tersebut di komputer kamu.
- Buat Proyek Baru:Setelah membuka Meta Spark Platform, kamu dapat membuat proyek baru dengan mengklik tombol “Create New Project”.
- Tambahkan Objek 3D atau 2D:Kamu dapat menambahkan objek 3D atau 2D ke dalam filter AR kamu dari pustaka aset yang tersedia di Meta Spark Platform atau dengan mengimpor aset kamu sendiri. Kamu dapat menemukan berbagai model 3D gratis di situs web seperti Sketchfab dan Poly.
- Tambahkan Efek Visual:Meta Spark Platform menyediakan berbagai efek visual yang dapat kamu tambahkan ke filter AR kamu, seperti filter warna, efek blur, dan efek cahaya. Kamu juga dapat menambahkan efek khusus menggunakan kode JavaScript.
- Tambahkan Interaksi:Kamu dapat menambahkan interaksi ke dalam filter AR kamu, seperti gerakan tangan, suara, atau wajah. Ini akan membuat filter AR kamu lebih menarik dan interaktif bagi pengguna.
- Simpan dan Publikasikan Filter:Setelah selesai mendesain filter AR, kamu dapat menyimpannya dan mempublikasikannya ke Instagram. Kamu dapat menemukan instruksi lengkap tentang cara mempublikasikan filter AR di situs web Meta Spark Platform.
Contoh Kode Dasar Filter AR Sederhana
Berikut adalah contoh kode dasar untuk membuat filter AR sederhana yang menambahkan efek warna ke wajah pengguna:
// Fungsi untuk menerapkan efek warna
function onCameraStarted()
var face = Face.find("face");
if (face)
face.addEffect("color", color: "red" );
// Panggil fungsi ketika kamera dimulai
Camera.onStarted(onCameraStarted);
Tips dan Trik Mendesain Filter AR yang Menarik
Berikut beberapa tips dan trik untuk mendesain filter AR yang menarik dan engaging untuk pengguna Instagram:
- Gunakan Tema yang Relevan:Pastikan filter AR kamu relevan dengan tren terkini atau dengan minat audiens kamu. Ini akan membuat filter AR kamu lebih menarik dan relevan bagi pengguna.
- Tambahkan Elemen Interaktif:Buat filter AR kamu lebih interaktif dengan menambahkan gerakan tangan, suara, atau wajah. Ini akan membuat filter AR kamu lebih menyenangkan dan mengasyikkan bagi pengguna.
- Gunakan Efek Visual yang Menarik:Gunakan efek visual yang menarik dan unik untuk membuat filter AR kamu menonjol. Kamu dapat menggunakan filter warna, efek blur, efek cahaya, atau efek khusus lainnya.
- Optimalkan untuk Kinerja:Pastikan filter AR kamu dioptimalkan untuk kinerja yang baik, terutama pada perangkat yang lebih lama. Hindari menggunakan terlalu banyak efek visual atau objek 3D yang berat.
- Promosikan Filter AR Kamu:Setelah filter AR kamu selesai, promosikan filter AR kamu di media sosial atau di Instagram Stories. Kamu juga dapat menggunakan hashtag yang relevan untuk meningkatkan visibilitas filter AR kamu.
Menambahkan Elemen Interaktif
Membuat filter AR yang interaktif dapat meningkatkan pengalaman pengguna dan engagement dengan filter AR. Elemen interaktif memungkinkan pengguna untuk berinteraksi langsung dengan filter, membuat pengalaman yang lebih menarik dan mendalam.
Cara Menambahkan Elemen Interaktif
Spark AR Studio menyediakan berbagai alat untuk menambahkan elemen interaktif ke dalam filter AR. Berikut adalah beberapa contoh elemen interaktif yang dapat Anda gunakan:
- Tombol:Tombol memungkinkan pengguna untuk memicu tindakan tertentu dalam filter, seperti mengubah warna, menampilkan objek, atau memulai animasi.
- Slider:Slider memungkinkan pengguna untuk mengontrol nilai tertentu dalam filter, seperti intensitas efek atau ukuran objek.
- Gesture Recognition:Gesture recognition memungkinkan pengguna untuk berinteraksi dengan filter menggunakan gerakan tangan, seperti mengetuk, menggesek, atau memegang.
Manfaat Elemen Interaktif, Meta setop spark platform bikin filter ar untuk instagram
Menambahkan elemen interaktif ke dalam filter AR memiliki banyak manfaat, termasuk:
- Meningkatkan Engagement:Elemen interaktif mendorong pengguna untuk berinteraksi dengan filter, yang dapat meningkatkan waktu yang dihabiskan pengguna dengan filter dan meningkatkan engagement.
- Pengalaman yang Lebih Menarik:Elemen interaktif dapat membuat filter AR lebih menarik dan mendalam, sehingga pengguna dapat merasakan pengalaman yang lebih personal dan interaktif.
- Kustomisasi:Elemen interaktif memungkinkan pengguna untuk menyesuaikan filter sesuai dengan preferensi mereka, yang dapat meningkatkan kepuasan pengguna.
Contoh Filter AR dengan Elemen Interaktif
Bayangkan sebuah filter AR yang membuat game sederhana di mana pengguna harus menangkap objek yang bergerak. Filter ini dapat menggunakan elemen interaktif seperti:
- Tombol:Tombol “Mulai” untuk memulai permainan.
- Gesture Recognition:Pengguna dapat mengetuk layar untuk menangkap objek yang bergerak.
- Slider:Slider untuk mengatur tingkat kesulitan permainan, seperti kecepatan objek yang bergerak.
Ketika pengguna menangkap objek, mereka dapat menerima poin atau hadiah virtual. Filter ini dapat meningkatkan engagement pengguna dengan memberikan pengalaman yang menghibur dan interaktif.
Menerapkan Efek Visual: Meta Setop Spark Platform Bikin Filter Ar Untuk Instagram
Efek visual merupakan elemen penting dalam filter AR yang dapat meningkatkan estetika dan storytelling. Dengan berbagai efek visual yang tersedia, kamu dapat menciptakan pengalaman yang lebih menarik dan interaktif bagi pengguna.
Jenis Efek Visual
Meta Spark Platform menawarkan berbagai efek visual yang dapat kamu gunakan dalam filter AR. Berikut adalah beberapa contohnya:
- Filter Warna: Memungkinkan kamu untuk mengubah warna objek atau latar belakang. Misalnya, kamu bisa membuat filter yang mengubah warna rambut seseorang menjadi biru atau membuat langit menjadi merah jambu.
- Blur: Menciptakan efek kabur pada objek atau latar belakang. Ini dapat digunakan untuk fokus pada elemen tertentu dalam filter atau menciptakan suasana yang lebih lembut.
- Lighting: Mengatur pencahayaan dalam filter. Kamu dapat menambahkan bayangan, sorot, dan pencahayaan yang lebih realistis untuk meningkatkan estetika filter.
Contoh Penerapan Efek Visual
Efek visual dapat digunakan untuk meningkatkan estetika dan storytelling dalam filter AR. Misalnya:
- Filter Warna: Filter yang mengubah warna rambut seseorang menjadi biru dapat digunakan untuk membuat filter yang menyenangkan dan unik. Ini juga dapat digunakan untuk menciptakan suasana tertentu, seperti filter yang mengubah warna rambut menjadi merah jambu untuk memberikan suasana yang lebih romantis.
- Blur: Efek blur dapat digunakan untuk fokus pada elemen tertentu dalam filter. Misalnya, kamu bisa membuat filter yang memburamkan latar belakang dan fokus pada wajah seseorang, menciptakan efek bokeh yang menarik.
- Lighting: Pencahayaan yang tepat dapat membuat filter AR lebih realistis dan menarik. Misalnya, kamu bisa menambahkan bayangan pada wajah seseorang untuk menciptakan efek yang lebih dramatis atau menambahkan sorot pada mata untuk membuat mereka tampak lebih bercahaya.
Tabel Efek Visual di Meta Spark Platform
| Efek Visual | Deskripsi | Contoh Penggunaan |
|---|---|---|
| Filter Warna | Mengubah warna objek atau latar belakang | Membuat filter yang mengubah warna rambut seseorang menjadi biru atau membuat langit menjadi merah jambu |
| Blur | Menciptakan efek kabur pada objek atau latar belakang | Membuat filter yang memburamkan latar belakang dan fokus pada wajah seseorang |
| Lighting | Mengatur pencahayaan dalam filter | Menambahkan bayangan pada wajah seseorang untuk menciptakan efek yang lebih dramatis |
| Distorsi | Mendistorsi objek atau gambar | Membuat filter yang membuat wajah seseorang tampak lebih kecil atau lebih besar |
| Tekstur | Menambahkan tekstur pada objek atau latar belakang | Membuat filter yang menambahkan tekstur batu bata pada dinding atau tekstur kayu pada lantai |
Mengoptimalkan Filter AR
Setelah filter AR Instagram kamu siap, langkah selanjutnya adalah mengoptimalkannya untuk performa terbaik. Ini akan memastikan filter kamu diunduh dengan cepat, berjalan lancar, dan memberikan pengalaman yang menyenangkan bagi pengguna.
Faktor-faktor Penting untuk Mengoptimalkan Filter AR
Ada beberapa faktor penting yang perlu diperhatikan untuk mengoptimalkan performa filter AR kamu. Berikut beberapa di antaranya:
- Ukuran file:Ukuran file filter AR yang kecil akan diunduh lebih cepat oleh pengguna, sehingga mereka dapat langsung menikmati filter kamu.
- Efisiensi kode:Kode filter AR yang efisien akan mengurangi beban pada perangkat pengguna, sehingga filter berjalan lancar dan tidak lag.
- Penggunaan sumber daya:Batasi penggunaan sumber daya seperti CPU, GPU, dan memori untuk menghindari lag atau masalah performa pada perangkat pengguna.
- Kompatibilitas:Pastikan filter AR kamu kompatibel dengan berbagai perangkat dan sistem operasi untuk menjangkau audiens yang lebih luas.
Tips untuk Mengoptimalkan Ukuran File Filter AR
Berikut beberapa tips untuk mengoptimalkan ukuran file filter AR kamu:
- Gunakan format file yang tepat:Format file seperti GLTF dan USDZ merupakan pilihan yang baik untuk filter AR karena ukurannya relatif kecil.
- Kompresi tekstur:Kompresi tekstur dapat membantu mengurangi ukuran file tanpa mengorbankan kualitas visual.
- Minimalkan penggunaan poligon:Kurangi jumlah poligon dalam model 3D kamu untuk mengurangi ukuran file.
- Optimalkan animasi:Hindari animasi yang berlebihan atau kompleks karena dapat meningkatkan ukuran file.
Menguji dan Memperbaiki Filter AR
Sebelum mempublikasikan filter AR kamu ke Instagram, penting untuk mengujinya terlebih dahulu untuk memastikan performa yang optimal. Berikut beberapa langkah yang dapat kamu lakukan:
- Uji filter pada berbagai perangkat:Pastikan filter kamu berjalan lancar pada berbagai perangkat dengan spesifikasi yang berbeda.
- Uji filter pada berbagai koneksi internet:Pastikan filter kamu diunduh dan berjalan lancar pada koneksi internet yang lambat.
- Minta feedback dari teman atau keluarga:Mintalah teman atau keluarga untuk mencoba filter kamu dan memberikan feedback.
- Perbaiki masalah yang ditemukan:Setelah menguji filter kamu, perbaiki masalah yang ditemukan sebelum mempublikasikannya ke Instagram.